今天,來到了鐵人賽的第四天!
賽況逐漸加溫中~來到了25度...
這一篇,也很短,但是,對於剛入門的新手來說,卻很有用。
一開始,可能真的有點無聊,但是,當夢境愈陷愈深...小編這裡,已經在做非常精緻的 ToDo-List了。
所以,我們靜下心來,把基本功練好...
後續的發展,指日可待。
除了上一篇我們介紹的原生模組,另外,也可以自己建立一些模組,方便我們在應用時使用。
自建模組,也可以包裝成npm,供Node.js 社群使用。
在Node.js裡,一個javascript檔案,就是一個模組!
所以,在建立模組時,應該根據其功能,寫成一個Javascript的檔案。
例如,登入模組 Log.js。
例如,我們可以寫一個登入模組,它有登入成功的要顯示的資訊、或是格式不對的警告、以及登入錯誤的功能。
var log = {
info: function (info) {
console.log('Info: ' + info);
},
warning:function (warning) {
console.log('Warning: ' + warning);
},
error:function (error) {
console.log('Error: ' + error);
}
};
module.exports = log //這一部很重要,只要,模組(程式)要給別的模組(程式)使用,必須加這個!!
這裡例子,我們幫這個登入模組物件,寫了三個方法。
在最後,我們分派了這個物件給 module.exports,就是宣告,這個登入物件,是一個modules,可以讓任何程式使用require調用這個模組,使用裡面的物件,方法及變數…。
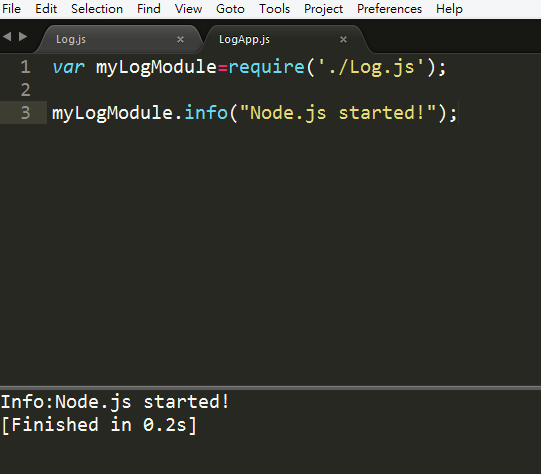
我們做好了log.js登入模組後,現在來看看如何使用它。
var myLogModule = require('./Log.js');
myLogModule.info('Node.js started');
我們宣告一個myLogModule物件,用require()方法 載入Log.js模組,它會回傳一個物件。
我們就可以使用這個物件的方法,例如,myLogModule.info(),myLogModule.warning()….
最後,我們用 sublime build,執行結果如下: